Web设计人员可变字体简介
2018-12-18 17:03:40
聚景科技
网络上的排版已经走过了漫长的道路。我们已经从一些基本的基于系统的字体到现在几乎无限的可能性。但所有这些选择都会给设计师带来一些挑战。
例如,对于我们在页面上加载的每种字体、性能都会受到负面影响。即使使用具有多种样式(粗体,斜体等)的单个字体系列,也需要多次调用服务器。当每一毫秒都很重要时,这可以真正开始在一个行业中加起来。
其中有可变字体的巨大前景。突然之间,没有必要加载六个字体文件来检索你想要的样式。相反,字体系列所需的一切只包含在一个文件中。它极大地提高了效率并且易于实施。
对我们排版工具箱的这一新增内容感到好奇吗?上海网站建设认为下面这些是你需要知道的:
更灵活
虽然潜在的性能提升可能是可变字体最明显的特征,但还有更多值得爱的。另一个关键卖点是它们提供比传统字体更高的灵活性。
例如,可变字体允许设计者利用CSS转换。当字体从一种样式变为另一种样式时,这可用于创建一些超平滑的动画。链接和导航等元素可以变得更加有趣和独特。虽然它可能听起来像一个小细节,但这为我们提供了另一种改善用户体验的方法。
在同一个保护伞下,使用可变字体时也可以创建自定义字体样式。由于这些字体的构建方式,您不必满足于预制样式,如浅色或粗体。相反,您可以选择几乎任何介于两者之间的任何东西,或调整可用的字体轴以根据您的需要定制类型。
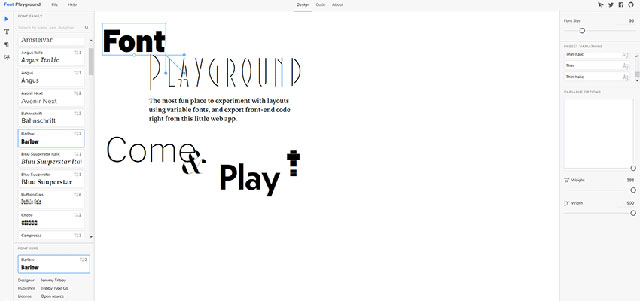
真正令人惊奇的是,像Font Playground这样的工具使这些调整变得非常容易。它们提供了一个可视化的UI,可以根据您的内容调整内容。您无需成为专家即可获得所需的结果。而且,它甚至会为您提供必要的CSS代码。这在《为复杂的数据进行设计(一)》中也有详细得分析过。
最重要的一点是,排版变得不那么僵硬,对设计师的解释更加开放。当然,如果您愿意,可以使用标准样式。但您也可以选择将自己的个人风格放在项目上。

还处于起步阶段
与几乎所有新技术一样,可变字体旁边还有一些星号。然而,这些限制更多地是它们存在的早期时间的产物,而不是致命的缺陷。
有限的选择
可变字体的数量似乎每天都在增长。尽管如此,与传统字体相比,可用数量仍然很小。
此时,Google Fonts并未在其标准库中提供任何可变字体。虽然,Amstelvar,Cabin和Nunito字体可通过Early Access计划获得。
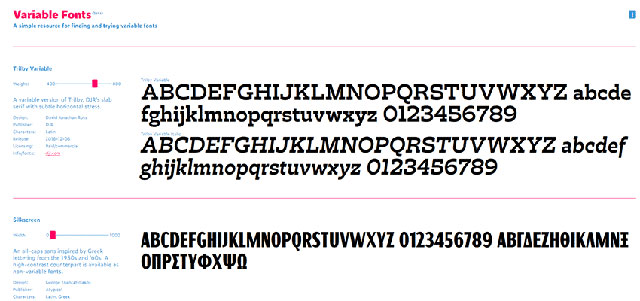
但是有越来越多的替代资源。V-Fonts和Font Playground等地方有足够的选择来满足大多数项目需求。而且,一些独立开发者已经开始出版他们自己的字体。

有限支持
浏览器对可变字体的支持涵盖了大多数现代浏览器的较新版本。您将无法获得对Internet Explorer等旧版产品的支持,甚至不会支持较新版本的Chrome,Edge,Firefox和Safari。
上海网站建设认为这可能是也可能不是交易破坏者,具体取决于您的目标受众。当然,通过的时间越长,遗产支持就越不令人担忧。而且,可用字体的选择只会继续增长。
Web设计人员可变字体简介
网络排版的恩惠
可变字体看起来可以将Web排版提升到更高的水平。设计师不仅没有被迫使用可用的风格,而且还有能力做更多事情。将其添加到简化的字体管理和提高性能,您可以获得几乎可以使任何项目受益的内容。
不难想象可变字体成为标准的未来。我们看到变量字体越多,就越难以看到传统产品如何保持相关性。