为SVG模式提供10个免费资源
2018-12-11 17:15:17
聚景科技
SVG图像响应迅速,易于搜索引擎优化,总是看起来清晰干净。 这使它们成为网页设计的重要资产。与PNG / JPEG(“光栅”)图形相比,SVG图形(“矢量”)已经开始增加其受欢迎程度。
随着缩放级别的增加或屏幕尺寸的变化,帧图形会变得模糊。它们还具有更大的文件大小,无法使用CSS进行动画处理。矢量图形解决了所有这些问题。如果您正在寻找背景,图标和徽标的高分辨率SVG图案,以下是一些可以找到它们的地方。
1.SVG Backgrounds

SVG Backgrounds是一个生成器,允许您自定义漂亮的矢量插图。有几十个预设,每个预设都有个性化的自定义选项。选择您喜欢的图案并更改颜色,角度,比例等。然后将CSS粘贴到您的网站中。
此处生成的模式可用于大多数具有归因的项目。您还可以购买许可证以获得额外的背景和其他功能。
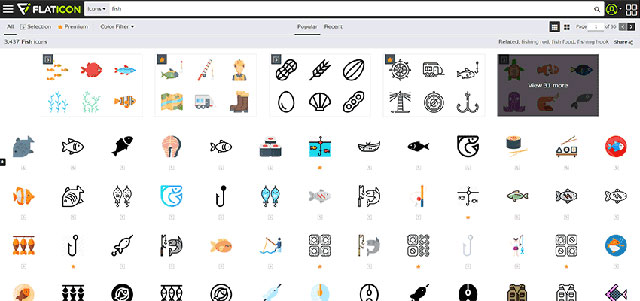
2.Flaticon

大多数图像可以在此免费增值矢量资源中免费使用。您可以使用栅格或矢量格式下载,并在任何地方使用它们。这里的许多图标可以平铺并用作图案。
不要忘记Flaticon Patterns,这个应用程序允许您创建自己的SVG背景。您可以自定义矢量“贴纸”,甚至可以更改单个部件的颜色。
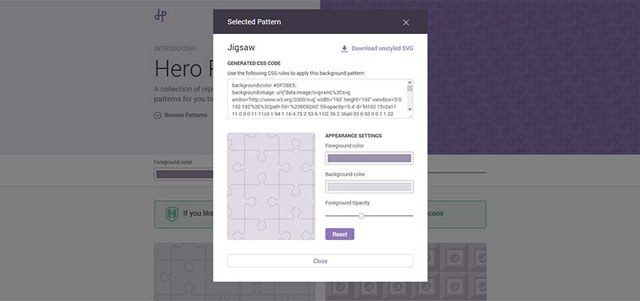
3.英雄模式

Hero Patterns有各种简单但漂亮的图案可供选择。它易于使用; 只需设置前景色和背景色,您就拥有了简约的SVG装饰。然后,您可以在项目中下载并使用归因。有时间,还可以多了解一些上一篇分享的《11个免费线框套件,可加快您的设计工作流程》,对设计方面也是非常有帮助的。
4.Iros图案填充

如果您喜欢自己动手进行矢量编码,Iros Pattern Fills将引导您完成创建SVG设计的过程。它还提供下载和代码以便工作。如果你只需要一个基本形状的图形,Iros Pattern Fills简单而有教育意义!
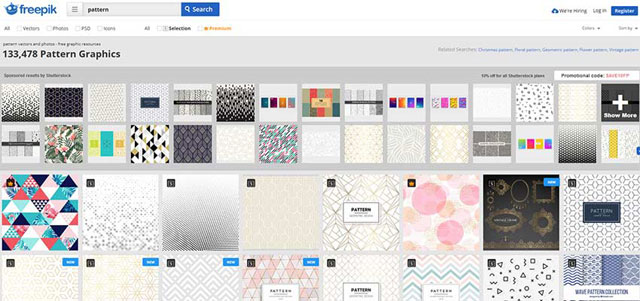
5.Freepik

Freepik拥有数以百万计的矢量图形,包括背景,纹理和设计,这些都是您下一个概念的完美之选。你需要做的就是属性!但是,匿名和非付费用户的下载限制。
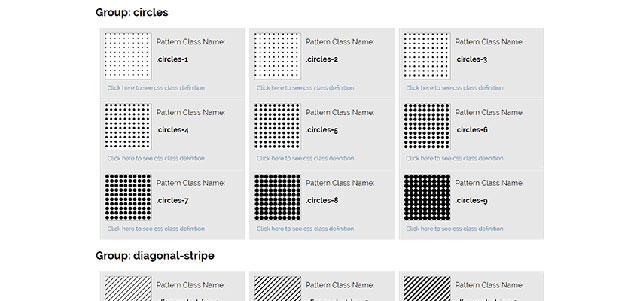
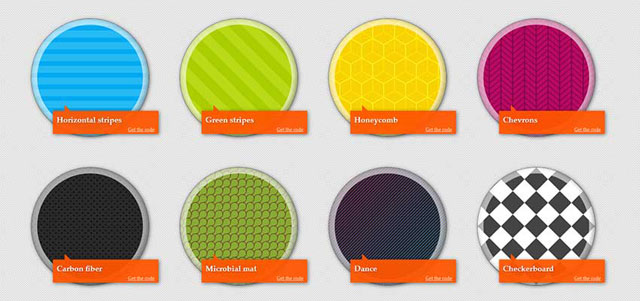
6.SVG Patterns Gallery

SVG Patterns Gallery是一个小而多样的背景组合。丰富多彩的形状,条纹和圆点构成了这个有用的画廊。没有简单的下拉菜单或滑块来自定义图形。但是,像任何SVG一样,您可以访问模式的代码并更改颜色或其他元素。
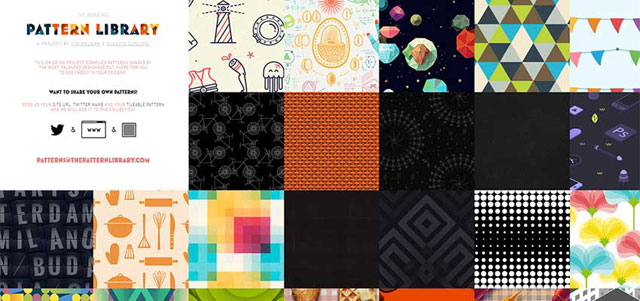
7.模式库

Pattern Library是一个由社区制作的系列,由才华横溢的艺术家创作,并可在您自己的网站设计中使用。这里的大量可平铺图像看起来很棒。但是,虽然模式是使用SVG制作的,但您只能以光栅格式下载它们。
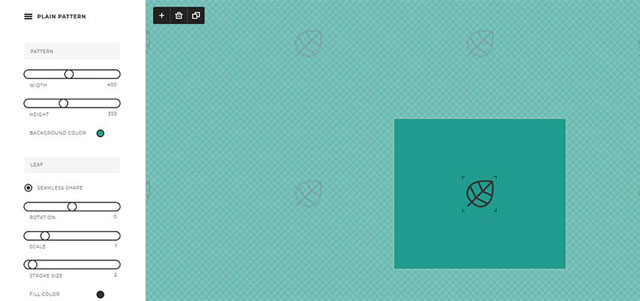
8.平原图案

与模式库一样,Plain Pattern是基于SVG的,但是在PNG中下载。如果你只是想要创造一个漂亮,简洁的图形和清晰的美学,普通图案完美地完成了这一点。 选择一种颜色,添加一些图标并自定义它们以创建吸引人的背景。
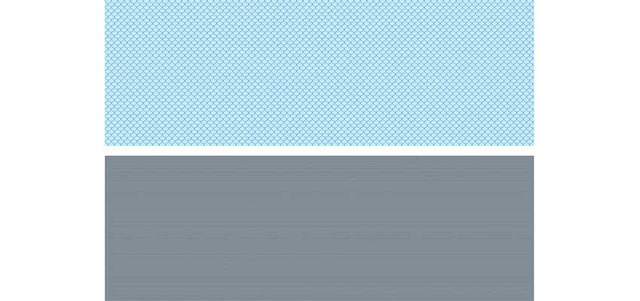
9.无缝SVG模式包

25个无缝SVG模式。包括从迷人的图案,现代砖和瓷砖设计,到简单的点和形状。没有包含代码,但是您将获得有关设置图形的快速教程。
10.全自由下载

这个美丽的矢量画廊是由艺术家社区贡献的。这里有很多SVG模式,从复古到卡通。只需确保检查许可证,因为它们在上传者之间有所不同。
小而可扩展的模式
图案有多种用途。它们可以直接在网站上用作背景或图标。它们也可以在程序中编辑,以创建华丽和干净的矢量图形。如果您厌倦了光栅图形的挣扎以及缺乏响应能力,请尝试使用SVG模式。我们希望您为下一个设计项目找到一些宝贵的资源。