网页设计中的黑暗和哥特式
2018-11-23 11:09:24
聚景科技
探索网页设计中的黑暗和哥特式趋势
在今天的网页设计世界中,我们看到了极简主义现代设计的潮流,经常坚持使用浅色、标准字体和大量留白空间。但是,许多行业和品牌不能一层不变需要寻找替代方法。
例如,游戏网站可能会对暗色调和哥特式文本产生更好的效果。黑暗的网页设计可以代表阶级,坚固或神秘。当有人试图传达权力感时,你甚至可以看到它被使用。男性化和女性化设计都采用深色和哥特式元素。虽然一个网站可能希望展现出成为一个男人的强大一面,但另一个网站可能希望展现出成为一个女人的优雅。情况并非总是如此,但在正确实施时它仍然有效。
对于设计师来说,避免陷入只开发相同的“现代”白色网站,和应用程序的重要性是非常重要的,想要更多灵感来源也可以看看适用于网页设计师的最佳3D Javascript库。因为最终,你会遇到一个渴望更邪恶,优雅或强烈的东西的客户。在这种情况下,黑暗、哥特式的网页设计就派上了用场。
因此,我们汇总了这种设计的一些例子。这样,当您寻找灵感时,您可以参考这些出色的设计。

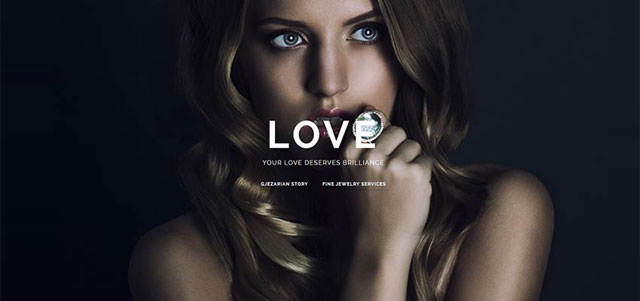
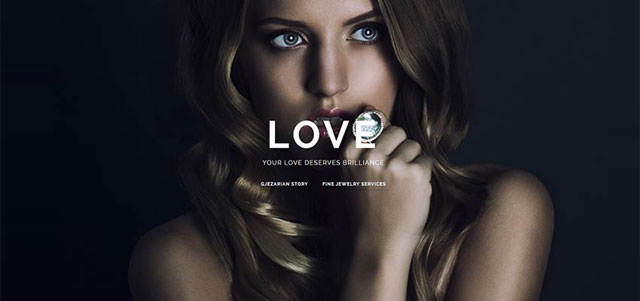
这是一个很好的例子,说明设计较暗的设计通常适用于专注于女性的网站。珠宝和服装往往让人感觉更富有或更聪明。让用户觉得如果他购买产品,他最终会与名人约会。
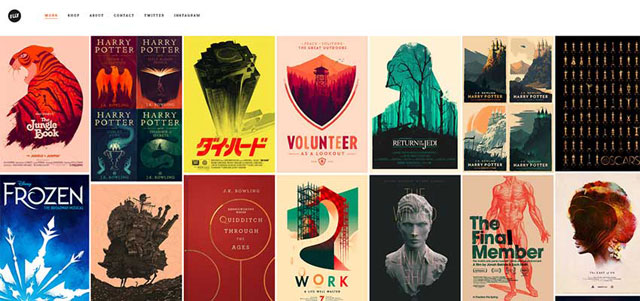
哥特式设计并不总是意味着你必须把一切变成黑色。例如,这个投资组合风格的网站主要是白色背景。将其与黑色的字体和徽标相结合,留下坚固的感觉。但是画廊里的作品有自己的哥特式外观。

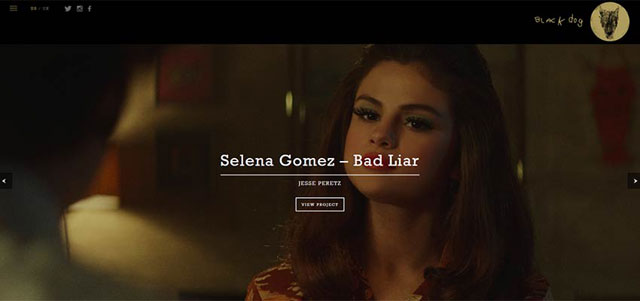
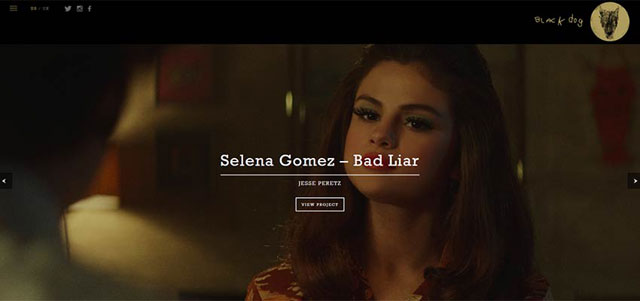
Black Dog Films以其名字命名并将其用于其优势。 大多数网站都有黑色标题,大多数图像上都有阴影。您还会注意到徽标似乎是刚性绘制的,呈现出强大而宏伟的外观设计。

在电子游戏网站上看到黑暗和哥特式设计是很常见的。当视频游戏与吸血鬼或僵尸等神秘事物有关时,这种情况尤为常见。注意鲜红色与黑色背景形成鲜明对比。这对于有效使用较暗的颜色至关重要。

这是一个结合了复古排版和黑暗主题趋势的网站。这实际上是创建标题图像的一种非常常见的方式,其中背景足够暗,以便可以正确地看到上面放置的文本。

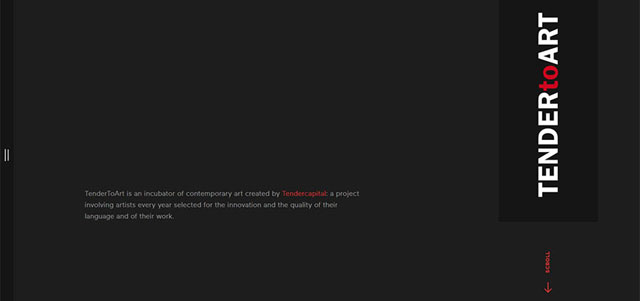
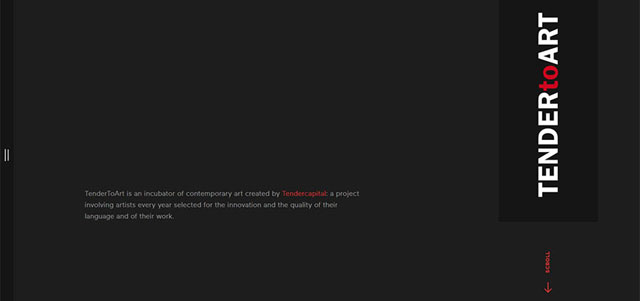
黑暗的设计不一定要复杂。这个当代艺术孵化器坚持现代设计,在点击网站时具有大胆的排版,最少的内容和有趣的动画。

我们在这个网站设计中看到的对比是我们与白人形象所看到的对比。几乎看起来这些人物是很久以前的雕像,沿着哥特式主题并吸引人们的注意力。就在黑暗之上。

使用较暗的设计意味着您有机会用更暗的元素创造一种神秘的感觉。我们在上面看到的“始终如一”的例子恰恰与此相反的。我们看到最小的对比度,用户必须几乎眯着眼睛看看发生了什么。
这些只是一个较暗的哥特式网页设计风格的一些例子。我们希望你喜欢它们。如果您有其他想要建议的示例,请不要犹豫,可以评论留言告诉我们。
企业网站建设
北京网站建设
聚景
网站建设工作室
北京网站设计
企业网站优化
企业网站设计
北京高端网站建设
企业网站建设
seo优化
网站推广
在今天的网页设计世界中,我们看到了极简主义现代设计的潮流,经常坚持使用浅色、标准字体和大量留白空间。但是,许多行业和品牌不能一层不变需要寻找替代方法。
例如,游戏网站可能会对暗色调和哥特式文本产生更好的效果。黑暗的网页设计可以代表阶级,坚固或神秘。当有人试图传达权力感时,你甚至可以看到它被使用。男性化和女性化设计都采用深色和哥特式元素。虽然一个网站可能希望展现出成为一个男人的强大一面,但另一个网站可能希望展现出成为一个女人的优雅。情况并非总是如此,但在正确实施时它仍然有效。
对于设计师来说,避免陷入只开发相同的“现代”白色网站,和应用程序的重要性是非常重要的,想要更多灵感来源也可以看看适用于网页设计师的最佳3D Javascript库。因为最终,你会遇到一个渴望更邪恶,优雅或强烈的东西的客户。在这种情况下,黑暗、哥特式的网页设计就派上了用场。
因此,我们汇总了这种设计的一些例子。这样,当您寻找灵感时,您可以参考这些出色的设计。
Gjezarian

这是一个很好的例子,说明设计较暗的设计通常适用于专注于女性的网站。珠宝和服装往往让人感觉更富有或更聪明。让用户觉得如果他购买产品,他最终会与名人约会。
Olly moss

哥特式设计并不总是意味着你必须把一切变成黑色。例如,这个投资组合风格的网站主要是白色背景。将其与黑色的字体和徽标相结合,留下坚固的感觉。但是画廊里的作品有自己的哥特式外观。
Black Dog Films

Black Dog Films以其名字命名并将其用于其优势。 大多数网站都有黑色标题,大多数图像上都有阴影。您还会注意到徽标似乎是刚性绘制的,呈现出强大而宏伟的外观设计。
Immortal Night

在电子游戏网站上看到黑暗和哥特式设计是很常见的。当视频游戏与吸血鬼或僵尸等神秘事物有关时,这种情况尤为常见。注意鲜红色与黑色背景形成鲜明对比。这对于有效使用较暗的颜色至关重要。
Departamento Creatif

这是一个结合了复古排版和黑暗主题趋势的网站。这实际上是创建标题图像的一种非常常见的方式,其中背景足够暗,以便可以正确地看到上面放置的文本。
Tierna al arte

黑暗的设计不一定要复杂。这个当代艺术孵化器坚持现代设计,在点击网站时具有大胆的排版,最少的内容和有趣的动画。
Ever and Ever

我们在这个网站设计中看到的对比是我们与白人形象所看到的对比。几乎看起来这些人物是很久以前的雕像,沿着哥特式主题并吸引人们的注意力。就在黑暗之上。
Nerisson

使用较暗的设计意味着您有机会用更暗的元素创造一种神秘的感觉。我们在上面看到的“始终如一”的例子恰恰与此相反的。我们看到最小的对比度,用户必须几乎眯着眼睛看看发生了什么。
这些只是一个较暗的哥特式网页设计风格的一些例子。我们希望你喜欢它们。如果您有其他想要建议的示例,请不要犹豫,可以评论留言告诉我们。